Responsive Webdesign gehört zum Standard
Erfahren im Blog-Beitrag alles zum Thema Responsive Design - was es ist und wie es funktioniert! Lerne, welchen Einfluss es auf deine Google-Reihung hat und was Du beachten sollten!
RÜCKBLICK
Responsive Design gibt es bereits seit 2011, da Smartphones und Tablets immer selbstverständlicher wurden und normale Homepages mit diesen nur schwer zu bedienen sind. Zu Beginn gab es dafür „mobile Websites“, die als eigenständige, zweite Homepage fungierten.
Der große Nachteil dieser Lösung war jedoch, dass alle Inhalte doppelt gewartet werden mussten (Beispiel: ein neues Bild musste in beiden Homepages integriert werden). Dazu kommt, dass mobile Homepages nur für bestimmte Bildschirmgrößen optimiert wurden - mittlerweile gibt es jedoch davon unzählige und überall auch noch in Hoch- und Schmalansicht.
Mittlerweile wird auch die Auflösung normaler Bildschirme immer größer, dh die Homepage soll nicht nur an kleinere Displays angepasst werden, sondern sich besucherfreundlich auch vergrößern.
DER SINN VON RESPONSIVE DESIGN
Wenn wir höflich zu unseren Besuchern sein möchten und keinen Interessenten verlieren wollen, ist Responsive Webdesign unbedingt nötig.
Wir können schon lange nicht mehr davon ausgehen, dass UNSERE Kunden/Interessenten unsere Website SOWIESO nur auf IHREM COMPUTER ansehen. Gerade unterwegs nehmen sich immer mehr Menschen Zeit, sich über die für sie interessanten Themen zu informieren - und das machen sie dann mit dem Handy bzw. Tablet. Auch Wartezeiten werden damit überbrückt.
Aus diesem Grund sollte jeder Besucher einer Website diese einfach bedienen können, so schnell wie möglich alles finden und Bilder und Texte leicht erfassen - egal mit welchem Gerät er die Seite betrachtet.
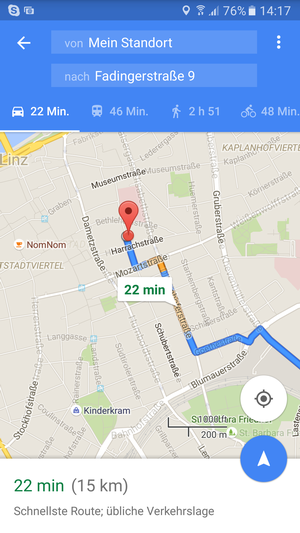
Wenn Du ein Geschäftslokal hast, ist es darüber hinaus zuvor kommend und durchaus nicht uneigennützig, den Interessenten über Google Maps „an der Hand zu nehmen und zu Dir zu begleiten“.

WAS MACHT RESPONSIVE DESIGN?
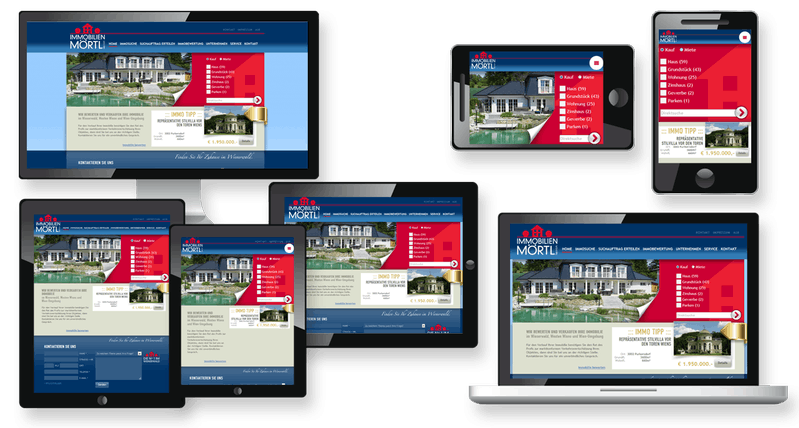
Responsive Design passt die komplette Website automatisch an die Bildschirmauflösung an, mit der sie Seite gerade betrachtet wird. Dabei geht es vorwiegend um folgende Elemente:
Menü
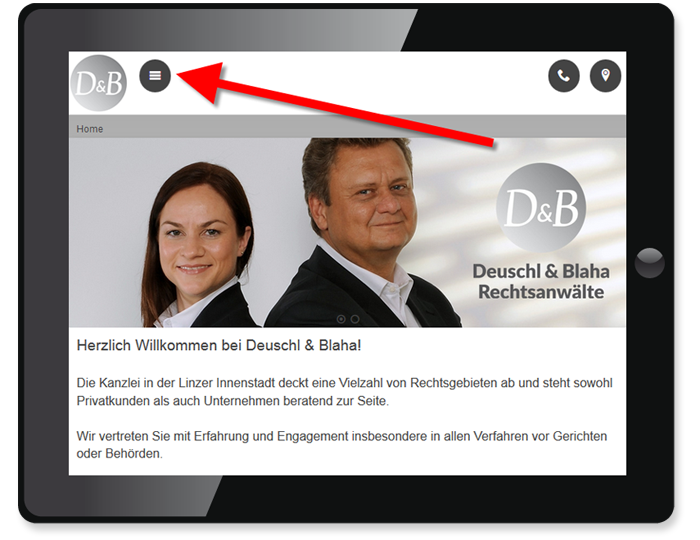
Am Bildschirm eines Computers hat das Menü viel Platz, kann in Ebenen und ausgeschrieben dargestellt werden und wird mit der Maus bedient. Je kleiner das Display wird, desto weniger Raum darf das Menü in der Übersicht einnehmen und wird nur bei Bedarf ausgeklappt. Hier hat sich ein Button mit Querstrichen durchgesetzt, der vom Bediener als „Menü“ erkannt wird. Es wird normaler Weise mit dem Finger betätigt. Daher ist zu beachten, dass Schaltflächen bei kleinen Displays auch mit großen Fingerspitzen bedient werden können.

Text
Es ist von großer Bedeutung, dass der Text auf allen Bildschirmen gut lesbar ist. Damit ist gemeint, dass die Schriftgröße angepasst wird, der Unterschied zwischen Text und Hintergrund möglichst hoch ist und der Besucher auf keinen Fall hin und her scrollen muss, um einen Satz lesen zu können. Auch Layouts wie Spalten werden automatisch angepasst, zB 4 Spalten nebeneinander bei breiten Bildschirmen verkleinern sich auf 2 x 2 Spalten bei mittleren Screens und werden als 4 sich untereinander befindliche Boxen bei kleinen Schirmen angezeigt.
Bilder
Hier ist zwischen Bildern, die Ihr Angebot beschreiben und Bildern, die zur der Gestaltung der Seite gehören zu unterscheiden. Die Ersteren müssen unbedingt dargestellt werden - die Zweiteren können bei Bedarf bei kleinen Bildschirmauflösungen einfach ausgeblendet werden. Wichtig ist, dass angezeigte Bilder eine möglichst geringe Datenmenge aufweisen und trotzdem gut angezeigt werden. Eine Seite die eine halbe Minute für den Aufbau braucht, wird nie jemand sehen - der Besucher ist schon viel früher weiter gezogen.

weitere Features
- Wie schon erwähnt - Google Maps begleitet den Besucher gleich direkt zu Dir!
- Ein Schnellanruf-Button animiert, Dich anzurufen.
- Ein Kontaktformular muss auch mit dem Finger bedient werden können.
WAS IST NOCH ZU BEACHTEN?
Der Besucher sollte die Seite „wieder erkennen“, wenn er sie mit einem anderen Gerät betrachtet. Logo, Farbwelten und zentrale Elemente sollten so weit als möglich gleich bleiben.
Videos sollten bei kleineren Bildschirmen auf keinen Fall automatisch geladen/gestartet werden. Der Besucher der Website möchte auf jeden Fall selber entscheiden, ob er diese Datenmenge auf sein Gerät laden möchte.
UND WIEDER EINMAL GOOGLE ;-)
Ja, Google reiht mittlerweile Seiten im Responsive Webdesign besser als andere. Vor allem wenn die Suchmaschine mit einem portablen Gerät bedient wird. Da es - wie bereits in einem anderen Blogbeitrag beschrieben - ja ihr Job ist, dem Suchenden die besten Ergebnisse zu liefern, versteht sich das von selbst.
UND NOCH DER GESETZLICHE ASPEKT
Laut BGStG - Gleichstellungsgesetzt - müssen Websites barrierefrei zur Verfügung stehen. Da es im Gesetzestext jedoch keine exakte Beschreibung für die verlangte Barrierefreiheit gibt und ein Responsive Design viele Hürden abflacht, ist man hier sicher auch am richtigen Weg dem Gesetzt Rechnung zu tragen.
weitere Infos: Barrierefreies Web - eine Broschüre der WKO
(pdf-Download)
CONCLUSIO
Es führt also nichts an Responsive Design für eine Homepage vorbei. Daher ist die Frage nicht, ob es gemacht werden soll, sondern wann.
Wenn du Fragen dazu hast, freue ich mich auf deine Nachricht!
Deine Ruth Christine Koppenberger
P. S. Hier noch weitere Infos zum Responsive Design von selly.website :-)


